本文共 1521 字,大约阅读时间需要 5 分钟。
本节书摘来自异步社区《Unity 3D 游戏开发技术详解与典型案例》一书中的第1章,第1.3节第一个Unity 3D程序,作者 吴亚峰 , 于复兴,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 第一个Unity 3D程序
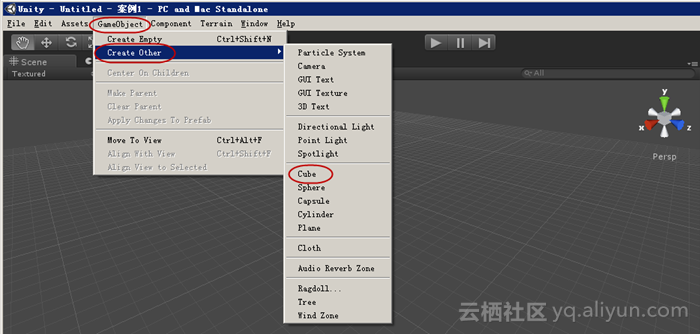
Unity 3D 游戏开发技术详解与典型案例本节将介绍在Unity集成开发环境中创建第一个Unity案例,运行并体验实际效果。读者可参照以下的操作步骤进行操作,具体的操作步骤如下。(1)进入Unity集成开发环境,单击菜单栏中GameObject菜单,选择Create Other/Cube,创建一个Cube(长方体),如图1-44所示。

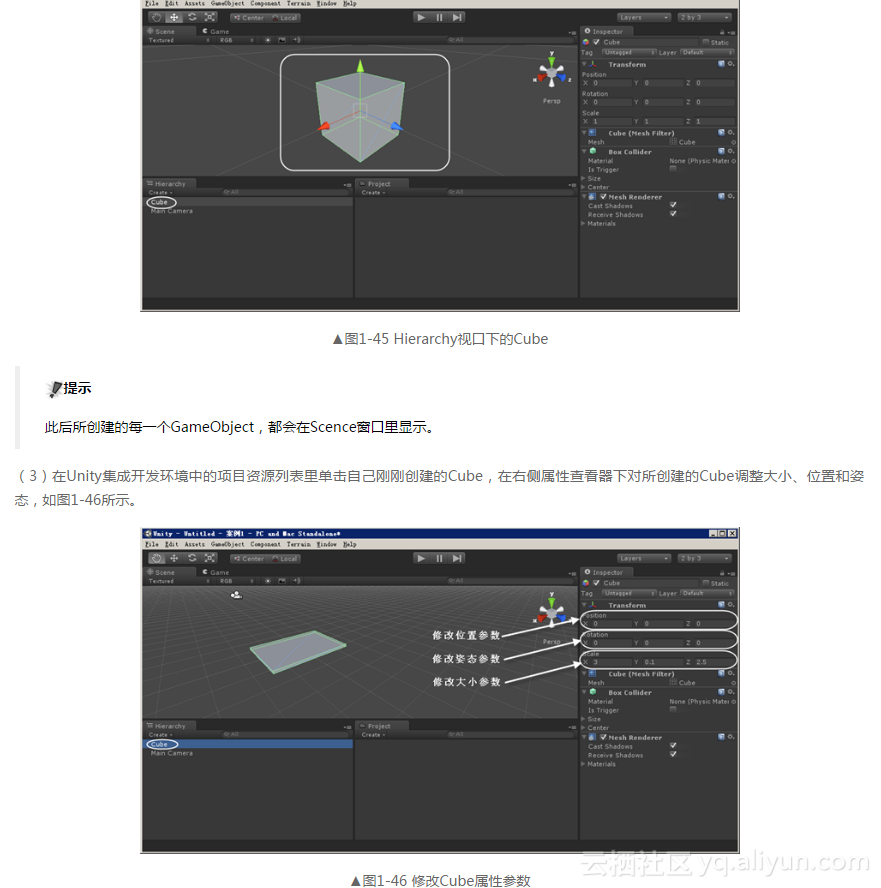
(2)在Unity集成开发环境中的Hierarchy视口里双击自己刚刚创建的Cube,在Scence窗口里就会出现自己所创建的Cube,如图1-45所示。

提示
所有属性参数的改变,在场景设计面板中会时时体现,给开发者以直观的视觉体现。
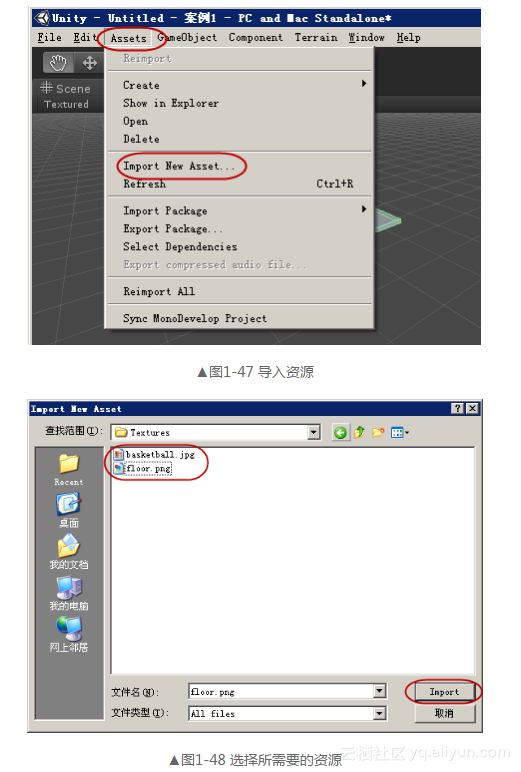
(4)在Unity集成开发环境中,单击菜单栏中Assets菜单,选择Import New Asset,导入所需要的资源,现在需要导入的是所需要的纹理图片,如图1-47所示。(5)紧接着会弹出一个选择资源的对话框,找到所需要的纹理图片资源,单击“Import”导入,如图1-48所示。

提示
为了简单方便地导入这些比较小的资源,可以直接拖进Unity集成开发环境中,也可以达到导入的目的。
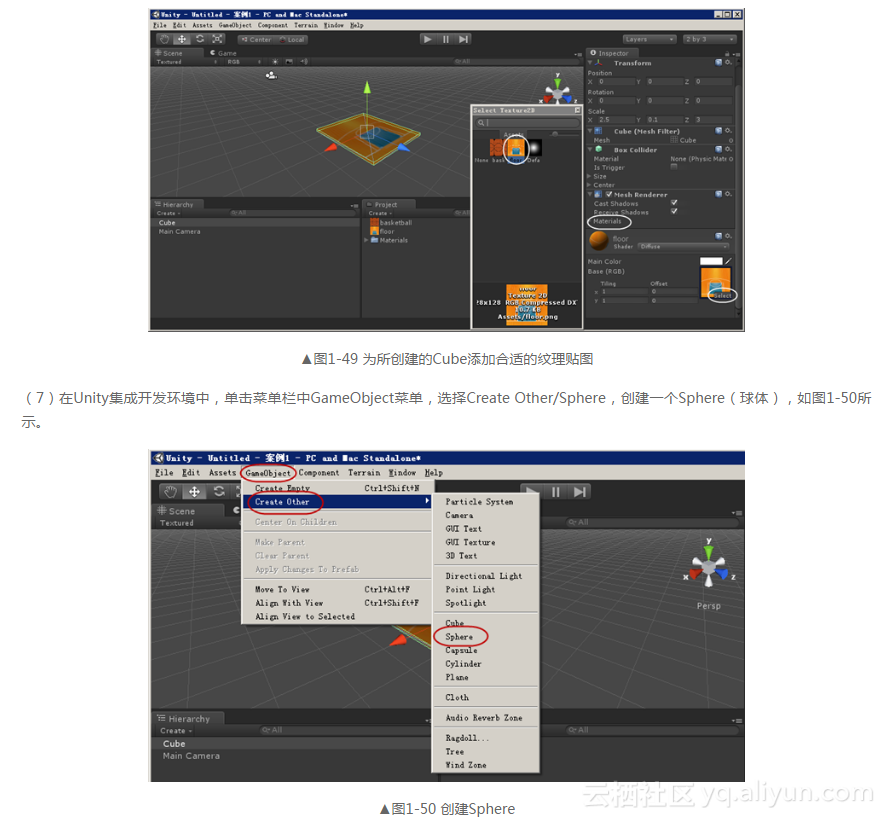
(6)为所创建的Cube添加合适的纹理贴图:在右侧属性查看器下的Materials属性,单击Select会弹出一个Select Texture2D的对话框,选择合适的纹理贴图,如图1-49所示。
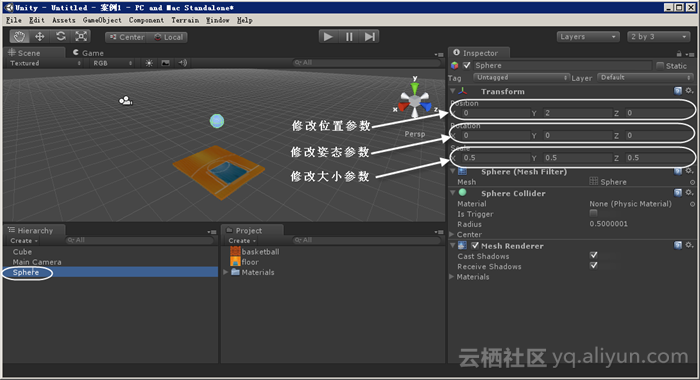
(8)在Unity集成开发环境中的项目资源列表里单击自己刚刚创建的Sphere,在右侧属性查看器下对所创建的Sphere调整大小、位置和姿态,如图1-51所示。
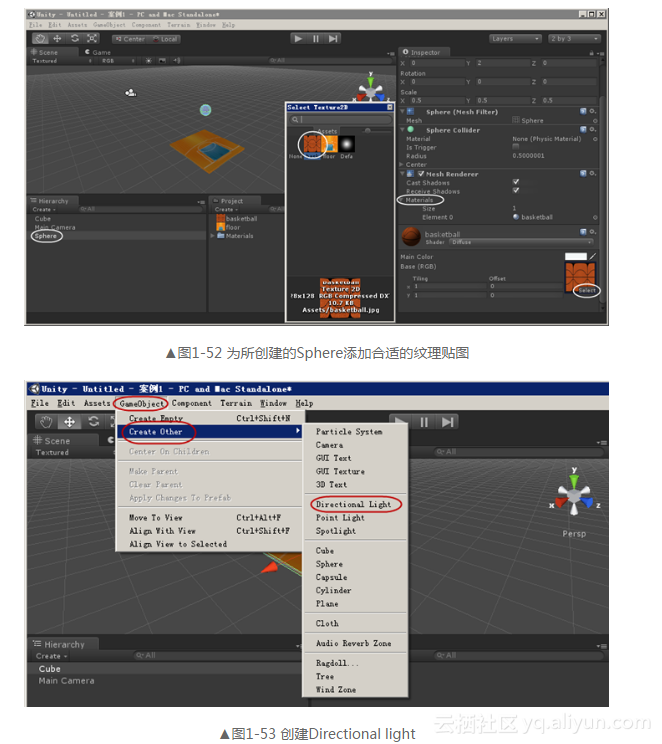
(9)为所创建的Sphere添加合适的纹理贴图:在右侧属性查看器下的Materials属性,单击Select会弹出一个Select Texture2D的对话框,选择合适的纹理贴图,如图1-52所示。
(10)在Unity集成开发环境中,单击菜单栏中GameObject菜单,选择Create Other/ Directional light,创建一款Directional light(平行光),如图1-53所示。


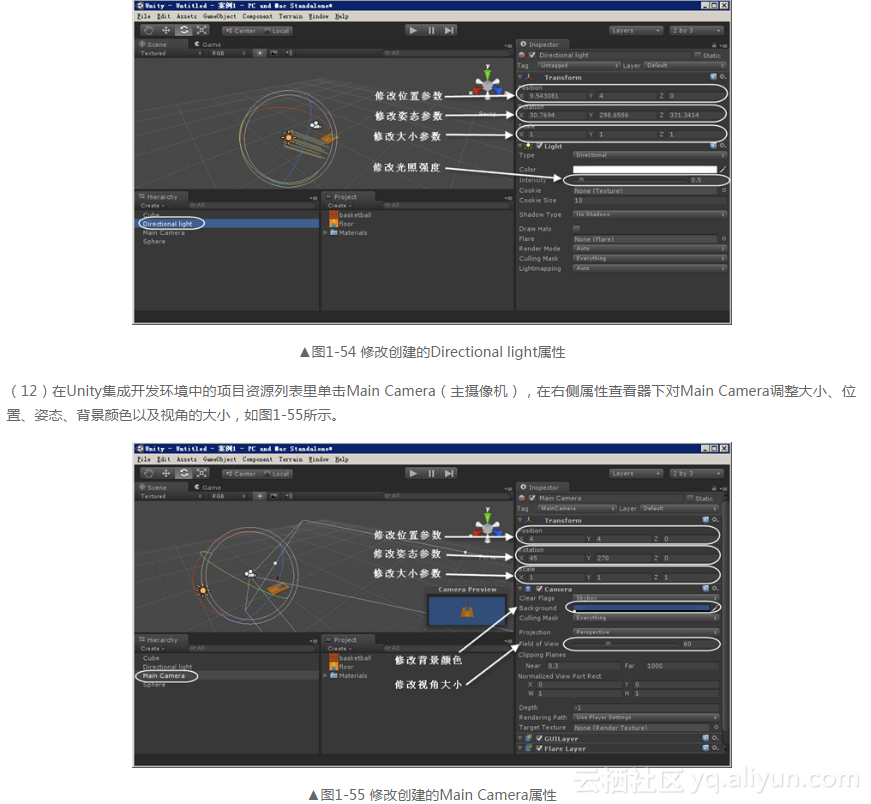
(11)在Unity集成开发环境中的项目资源列表里单击自己刚刚创建的Directional light,在右侧属性查看器下对Directional light调整大小、位置、姿态、颜色以及光照强度,如图1-54所示。

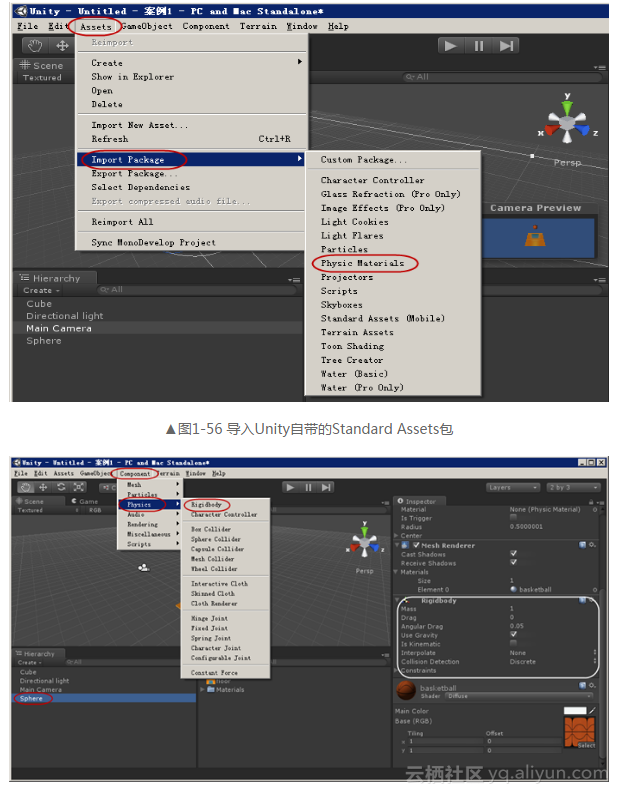
(13)导入Unity自带的Standard Materials包,方法为在菜单栏中选择Assets/Import Package/Physic Materials,如图1-56所示。
(14)为所创建Sphere添加Rigidbody(刚体),方法为先选中Sphere,然后在菜单栏中选择Component/ Physic/Rigidbody,如图1-57所示。

提示
白色线框部分就是所添加的Rigidbody属性。
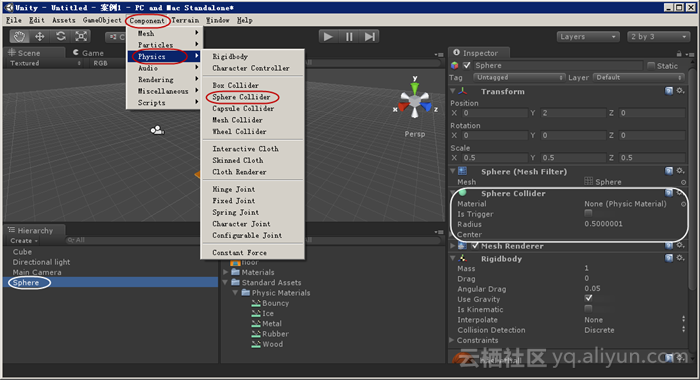
(15)为所创建Sphere添加Sphere Collider(球体碰撞者),方法为先选中Sphere,然后在菜单栏中选择Component/ Physic/ Sphere Collider,如图1-58所示。
提示
白色线框部分就是所添加的Sphere Collider属性。
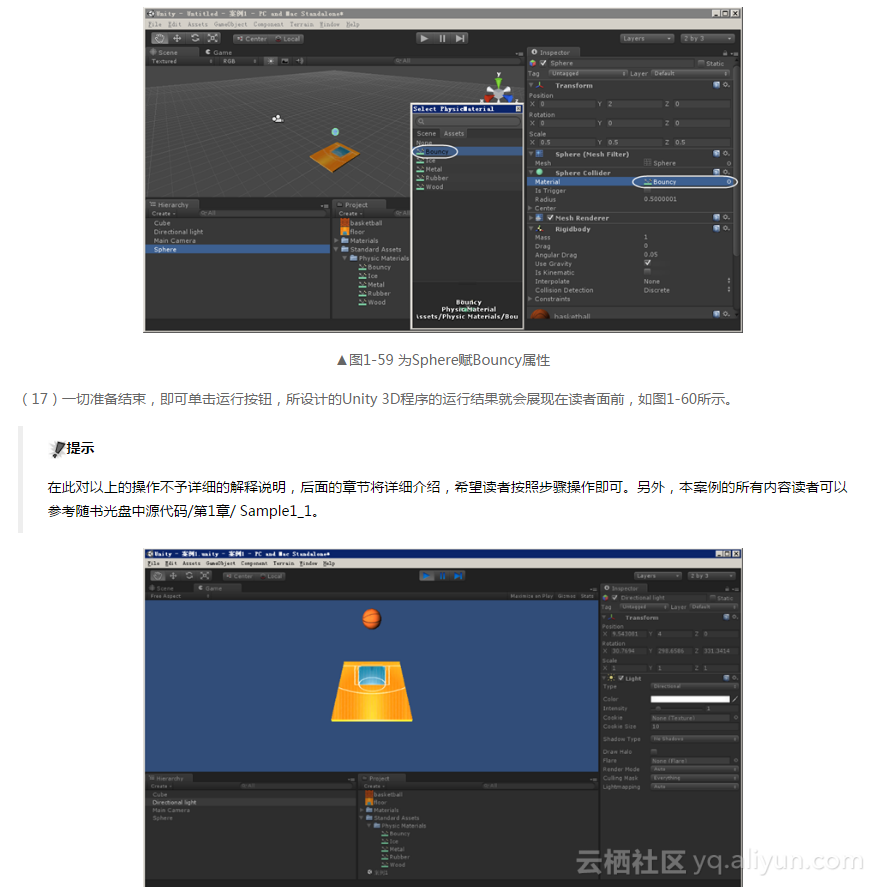
(16)在Sphere Collider下的Material(材质)属性中,选择Bouncy(弹性)属性赋予Sphere,如图1-59所示。
转载地址:http://ldhpl.baihongyu.com/